排序
css一些常用属性
1.鼠标样式 cursor cursor:pointer; /* 光标为一只手 */ cursor:crosshair; /* 光标为十字架 */ cursor:help; /* 帮助 */ cursor:wait; /* 沙漏 */ 其他请参考手册cursor 2.轮廓线 outline ...
30+实用的JS简写技巧
声明变量 不友好写法: let x; let y; let z = 3; 友好写法: let x, y, z=3; 使用三元运算符 不友好写法: const age = 26; let eligibility; if(age > 18){ eligibility = 'Allowed'; } el...
前端常用的几个正则表达式
验证方法: var reg = /^1[3456789]\d{9}$/; var user = reg.test(this.username); 11位手机号正则:/^1[3456789]\d{9}$/ 6-10位字母或数字: /^[a-zA-Z0-9]{6,10}$/ 邮箱:/^[0-9a-z]...
浅谈vue2和vue3的区别
vue3新特性 速度更快 体积更小 更容易维护 更接近原生 更容易使用 相比Vue2,Vue3整体体积变小了,除了移出一些不常用的API,再重要的是Tree shanking 任何一个函数,如ref、reavtived、compute...
值得收藏的JavaScript函数
在开发一个JavaScript项目时,经常会用到以前开发过的一些工具函数,收集这些函数,当你需要它们的时候,将节省你大量的开发时间。今天,本文将给大家分享常用的工具函数,你可以使用它们,并以...
laravel7基础文档
安装Composer composer是php的一个包依赖管理工具 中文镜像官网:https://www.phpcomposer.com/ 下载composer:https://docs.phpcomposer.com/00-intro.html#Downloading-the-Composer-Executab...
vue3中script setup 语法糖
简介 script setup 是 vue3 的新语法糖,并不是新增的功能模块,只是简化了以往的组合式 API 必须返回(return)的写法,并且有更好的运行时性能。 <script setup> ... </script> 使...
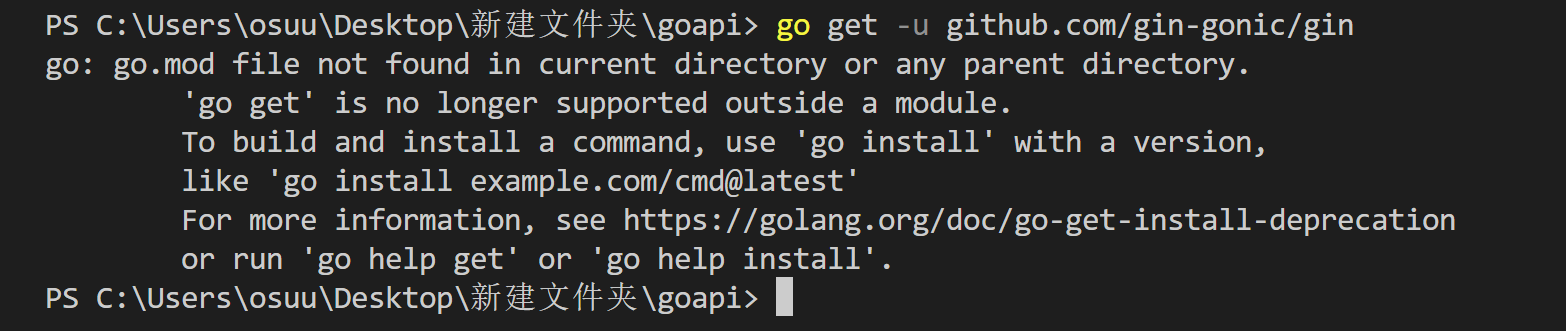
go: go.mod file not found in current directory or any parent directory.
go get 时报错: 原因:go module没有开启 解决: go env -w GO111MODULE=auto 查看: C:\Users\osuu>go env set GO111MODULE=auto go module是go官方自带的go依赖管理库,在1.13版本正式推荐...
css文字超出滚动效果
css文字不超出不滚动,超出盒子后显示走马灯效果 <div class='marquee'> <div class='marquee-wrap'> <div class='marquee-content '> 这个是非超长数据 </div> </d...
jquery常用方法教程
相关jquery操作教程可以看这里的比较详细jquery效果方法 1.选择器 jQuery 参考手册 - 选择器 在写一个上面没有的,在表单里面用 $('[name=user]') 表单name值等于user的元素 2.常用循...
CSS图片处理技巧
Object-fit : cover 这个属性可以让图片填充整个区域,同时保持高宽比例。这个技巧在处理个人资料图片时尤其有用。 Transform: scaleX(-1) / scaleY(-1) 使用transform: scaleX(-1)可以水平翻转...
最全VSCode 前端必备插件推荐
Chinese 功能:vscode编辑器汉化包 open in browser 功能:在浏览器打开当前文件 Auto Rename Tag 功能:自动重命名成对的HTML标记(修改开始标签,结束标签会同步修改) ...
11 个高级 Vue 编码技巧
1、限制微信内访问 var useragent = navigator.userAgent.toLowerCase(); // 判断获取到的标识,微信标识为164;浏览器的标识为-1(360浏览器/谷歌浏览器) if (useragent.indexOf('micromessen...
vue解决右键打开新的标签页,sessionStorage失效
问题:项目使用sessionStorage存储已登录用户的token和用户信息,当右键新打开标签页时,sessionStorage为空,需重新登录。 需求:浏览器关闭时,清空用户所有登录信息,下次打开浏览器需重新登...
JS中-常用时间对象
创建 //当前时间的时间对象 var time = new Date(); console.log(time); // Mon Sep 19 2022 10:12:46 GMT+0800 (中国标准时间) //指定时间的时间对象 var time2 = new Date('2022-1-9 19:53:34...
vue打包性能优化核心方案
打包不生成map文件 我们通常项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。打包生成的map文件的作用就在于,map就可以像未加密的代码一样...
JS/TS中常用方法技巧
滚动到页面顶部 我们可以使用 window.scrollTo() 平滑滚动到页面顶部。 const scrollToTop = () => { window.scrollTo({ top: 0, left: 0, behavior: 'smooth' }); }; 滚动到页面底部 当然,...
JS判断是数组还是对象
let arr=['aaa','bbb','ccc] let obj={id:1} 1. Array.prototype.isPrototypeOf(arr) //true Array.prototype.isPrototypeOf(obj) //false 2. arr instanceof Array //true obj instanceof Arra...
JS实现复制到剪贴板
方法1 您可以使用 Clipboard api 创建“复制到剪贴板”功能: function copyToClipboard(text) { navigator.clipboard.writeText(text); } 方法2 复制文本框内容 <textarea cols='20' rows='...