排序
JS中-字符串-常用方法
字符串 length 返回字符串长度 // arr.length 特殊字符: 代码 描述 \' 单引号(效果:‘) \' 双引号(效果:“) \\ 反斜杠(效果:\) \b 退格键 \f 换页 \n 换行 \r 回车 \t 水平制表...
JS中-数组对象-常用方法
创建数组 字面量方式创建:var a = [1,2,3,4] 构造函数创建:var arr = new Array(1,2,3,4) ES6新增创建数组方法:Array.of ; Array.from ; 数组方法 push() 在数组末尾添加元素...
JS中-常用数学对象
圆周率 Math.PI 例:console.log(Math.PI) // 3.141592653589793 四舍五入 取整并四舍五入 Math.round(x) 例:console.log(Math.round(2.22)) //2 向上取整 Math.ceil(x) 例:con...
JS中-常用时间对象
创建 //当前时间的时间对象 var time = new Date(); console.log(time); // Mon Sep 19 2022 10:12:46 GMT+0800 (中国标准时间) //指定时间的时间对象 var time2 = new Date('2022-1-9 19:53:34...
JavaScript常用方法
var: //全局作用域 let: //块级作用域 const: //用来定义常量 必须初始化 const a =2 BOM: //浏览器对象模型,核心是window DOM: //文档对象模型 window.onload: //当文档和资源都加载完后调用(...
JS/TS中常用方法技巧
滚动到页面顶部 我们可以使用 window.scrollTo() 平滑滚动到页面顶部。 const scrollToTop = () => { window.scrollTo({ top: 0, left: 0, behavior: 'smooth' }); }; 滚动到页面底部 当然,...
ES6简介
1、ES6简介: 1)、ECMAscript 与 Javascript的关系: ECMAscript是规范,而Javascript是规范的具体实现,两者不能相提并论。 2)、ECMA的几个重要版本: ECMA这个组织在2015年之前,使用的都是EC...
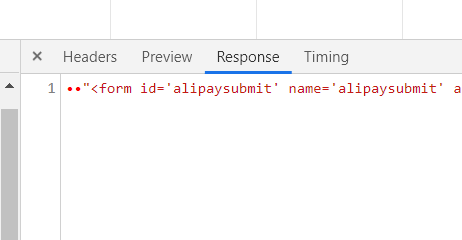
解决response前有两个红点
今天写代码请求接口过程中,返回数据response前有两个红点,导致不能正常进入success流程里面,转json什么的都无法解决,经排查是bom头,为控制器编码不对导致,只需要将其编码改为无bom即可 &n...
Let的应用场景
let的应用场景 因为闭包的存在,会给我们的应用中带来一些不必要的麻烦。比如下面的例子: <body> <input type='button' value='按钮1'> <input type='button' value='按...
JS判断是数组还是对象
let arr=['aaa','bbb','ccc] let obj={id:1} 1. Array.prototype.isPrototypeOf(arr) //true Array.prototype.isPrototypeOf(obj) //false 2. arr instanceof Array //true obj instanceof Arra...
es6 箭头函数
1、前言: 在 ES6 中,箭头函数是其中最有趣也最受欢迎的新增特性。顾名思义,箭头函数是一种使用 (=>) 定义函数的新语法,它与传统的 ES5 函数有些许不同。 这是一个用 ES5 语法编写的函数...
49个常用JavaScript方法封装
1、输入一个值,返回其数据类型** function type(para) { return Object.prototype.toString.call(para) } 2、数组去重 function unique1(arr) { return [...new Set(ar...
封装的一个时间戳转日期函数
1.时间戳转日期函数 function(time) { var date = new Date(time * 1000); //时间戳为10位需*1000,时间戳为13位的话不需乘1000 var Y = date.getFullYear() + '-'; var M =(date.getMon...
值得收藏的JavaScript函数
在开发一个JavaScript项目时,经常会用到以前开发过的一些工具函数,收集这些函数,当你需要它们的时候,将节省你大量的开发时间。今天,本文将给大家分享常用的工具函数,你可以使用它们,并以...
30+实用的JS简写技巧
声明变量 不友好写法: let x; let y; let z = 3; 友好写法: let x, y, z=3; 使用三元运算符 不友好写法: const age = 26; let eligibility; if(age > 18){ eligibility = 'Allowed'; } el...
数组排序之冒泡排序和选择排序
1.选择排序 从第一项起,每一项都和后面所有项依次比较,如果被比较项比当前项小则互换位置 var arr = [1,4,2,6,8] for(var i=0; i<arr.length; i++){ for(var j=i+1;j<arr.length;j++){ ...
JavaScript 数组操作技巧
1、在边缘添加一个元素 让我们从简单的开始。它利用扩展语法来精美地传达其在末尾附加元素的意图。 const elements = [1, 2, 3, 4]; const appendedElements = [...elements, 5]; // [1, 2, 3, ...
封装一个登陆cookie存取函数
这个是我在用Vue脚手架的时候写的,JS可以稍微改一下 //设置cookie方法 setCookie(portId, psw, exdays) { // Encrypt,加密账号密码 var cipherPortId = CryptoJS.AES.encrypt( portId + '', '...