排序
css一些常用属性
1.鼠标样式 cursor cursor:pointer; /* 光标为一只手 */ cursor:crosshair; /* 光标为十字架 */ cursor:help; /* 帮助 */ cursor:wait; /* 沙漏 */ 其他请参考手册cursor 2.轮廓线 outline ...
Gin框架相关笔记
简介 Gin是一个golang的微框架,封装比较优雅,,AP友好,源码注释比较明确。具有快速灵活,容错方便等特点。其实对于golang而言,web框架的依赖要远比Python,Java之类的要小。自身的net/http足...
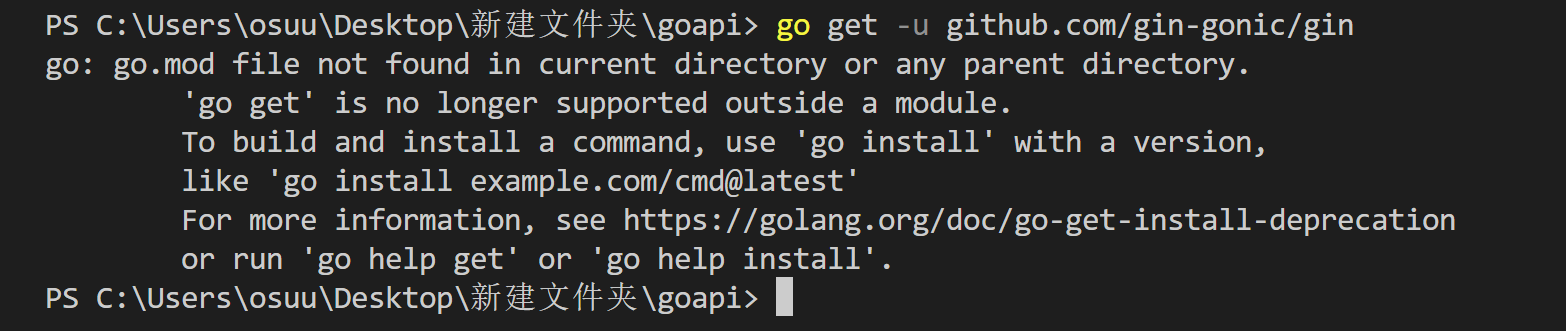
go: go.mod file not found in current directory or any parent directory.
go get 时报错: 原因:go module没有开启 解决: go env -w GO111MODULE=auto 查看: C:\Users\osuu>go env set GO111MODULE=auto go module是go官方自带的go依赖管理库,在1.13版本正式推荐...
最全VSCode 前端必备插件推荐
Chinese 功能:vscode编辑器汉化包 open in browser 功能:在浏览器打开当前文件 Auto Rename Tag 功能:自动重命名成对的HTML标记(修改开始标签,结束标签会同步修改) ...
JS/TS中常用方法技巧
滚动到页面顶部 我们可以使用 window.scrollTo() 平滑滚动到页面顶部。 const scrollToTop = () => { window.scrollTo({ top: 0, left: 0, behavior: 'smooth' }); }; 滚动到页面底部 当然,...
vue3中script setup 语法糖
简介 script setup 是 vue3 的新语法糖,并不是新增的功能模块,只是简化了以往的组合式 API 必须返回(return)的写法,并且有更好的运行时性能。 <script setup> ... </script> 使...
JS中-字符串-常用方法
字符串 length 返回字符串长度 // arr.length 特殊字符: 代码 描述 \' 单引号(效果:‘) \' 双引号(效果:“) \\ 反斜杠(效果:\) \b 退格键 \f 换页 \n 换行 \r 回车 \t 水平制表...
JS中-数组对象-常用方法
创建数组 字面量方式创建:var a = [1,2,3,4] 构造函数创建:var arr = new Array(1,2,3,4) ES6新增创建数组方法:Array.of ; Array.from ; 数组方法 push() 在数组末尾添加元素...
JS中-常用数学对象
圆周率 Math.PI 例:console.log(Math.PI) // 3.141592653589793 四舍五入 取整并四舍五入 Math.round(x) 例:console.log(Math.round(2.22)) //2 向上取整 Math.ceil(x) 例:con...
JS中-常用时间对象
创建 //当前时间的时间对象 var time = new Date(); console.log(time); // Mon Sep 19 2022 10:12:46 GMT+0800 (中国标准时间) //指定时间的时间对象 var time2 = new Date('2022-1-9 19:53:34...
JavaScript常用方法
var: //全局作用域 let: //块级作用域 const: //用来定义常量 必须初始化 const a =2 BOM: //浏览器对象模型,核心是window DOM: //文档对象模型 window.onload: //当文档和资源都加载完后调用(...
JavaScript 鼠标事件汇总
鼠标事件指与鼠标相关的事件 click :单击鼠标左键或者按下回车键时触发。这点对确保易访问性很重要,意味着onclick事件处理程序既可以通过键盘也可以通过鼠标执行 mousedown : 鼠标按钮被按下(...
JS实现复制到剪贴板
方法1 您可以使用 Clipboard api 创建“复制到剪贴板”功能: function copyToClipboard(text) { navigator.clipboard.writeText(text); } 方法2 复制文本框内容 <textarea cols='20' rows='...
vue中使用MathJax 3.0简单步骤
前言 最近公司项目中需要用到Latex公式替代传统的图片加文字类题型展示,需要用到MathJax3.0,故特此记录 概述 MathJax是一款开源的JavaScript显示引擎,适用所有现代浏览器,使用MathJax可以方...
49 个常用且容易遗忘的 CSS 样式清单整理
1、文字超出部分显示省略号 单行文本的溢出显示省略号(一定要有宽度) p{ width:200rpx; overflow: hidden; text-overflow:ellipsis; white-space: nowra...
jquery常用方法教程
相关jquery操作教程可以看这里的比较详细jquery效果方法 1.选择器 jQuery 参考手册 - 选择器 在写一个上面没有的,在表单里面用 $('[name=user]') 表单name值等于user的元素 2.常用循...
前端常用的几个正则表达式
验证方法: var reg = /^1[3456789]\d{9}$/; var user = reg.test(this.username); 11位手机号正则:/^1[3456789]\d{9}$/ 6-10位字母或数字: /^[a-zA-Z0-9]{6,10}$/ 邮箱:/^[0-9a-z]...
你不知道的console.log用法
变量包装 您在 console.log() 的时候,将参数用大括号括起来,这样可以同时看到变量名和变量值。 打印表格 // [] 里面指的是可选参数 console.table(data [, columns]); 基本用法 console.log('...
封装vue组件发布到npm(详细步骤)
准备工作 1.注册npm账号:https://www.npmjs.com/ 2.保证当前环境下安装了 vue、webpack、node 创建组件项目 // 完整配置模板 vue init webpack 项目名称 // 更简洁的webapck配置模板 vue init...