最新发布第5页
vue3中script setup 语法糖
简介 script setup 是 vue3 的新语法糖,并不是新增的功能模块,只是简化了以往的组合式 API 必须返回(return)的写法,并且有更好的运行时性能。 <script setup> ... </script> 使...
JS实现复制到剪贴板
方法1 您可以使用 Clipboard api 创建“复制到剪贴板”功能: function copyToClipboard(text) { navigator.clipboard.writeText(text); } 方法2 复制文本框内容 <textarea cols='20' rows='...
github作为仓库开发中常见问题解决
1.报错:OpenSSL SSL_read: Connection was reset, errno 10054 // 解决方法 git config --global http.sslVerify 'false' 2.报错:Failed to connect to github.com port 443: Timed out // 解...
CSS图片处理技巧
Object-fit : cover 这个属性可以让图片填充整个区域,同时保持高宽比例。这个技巧在处理个人资料图片时尤其有用。 Transform: scaleX(-1) / scaleY(-1) 使用transform: scaleX(-1)可以水平翻转...
常用的媒体查询及技巧
从大到小 如果判断最大值(max-width),那么就应该从大到小写 @media (max-width: 1200px) { } @media (max-width: 992px) { } @media (max-width: 768px) { } 从小到大 如果判断最小值(min-widt...
JS中-常用时间对象
创建 //当前时间的时间对象 var time = new Date(); console.log(time); // Mon Sep 19 2022 10:12:46 GMT+0800 (中国标准时间) //指定时间的时间对象 var time2 = new Date('2022-1-9 19:53:34...
JS中-字符串-常用方法
字符串 length 返回字符串长度 // arr.length 特殊字符: 代码 描述 \' 单引号(效果:‘) \' 双引号(效果:“) \\ 反斜杠(效果:\) \b 退格键 \f 换页 \n 换行 \r 回车 \t 水平制表...
JS中-数组对象-常用方法
创建数组 字面量方式创建:var a = [1,2,3,4] 构造函数创建:var arr = new Array(1,2,3,4) ES6新增创建数组方法:Array.of ; Array.from ; 数组方法 push() 在数组末尾添加元素...
vue打包性能优化核心方案
打包不生成map文件 我们通常项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。打包生成的map文件的作用就在于,map就可以像未加密的代码一样...
go语言基础语法
文档 Golang 官方网站: https://go.dev/ https://golang.google.cn/ Golang 官方标准库API : https://pkg.go.dev/std 推荐:Golang 中文网官方标准库API https://studygolang.com/pkgdo...
JS中-常用数学对象
圆周率 Math.PI 例:console.log(Math.PI) // 3.141592653589793 四舍五入 取整并四舍五入 Math.round(x) 例:console.log(Math.round(2.22)) //2 向上取整 Math.ceil(x) 例:con...
值得收藏的JavaScript函数
在开发一个JavaScript项目时,经常会用到以前开发过的一些工具函数,收集这些函数,当你需要它们的时候,将节省你大量的开发时间。今天,本文将给大家分享常用的工具函数,你可以使用它们,并以...
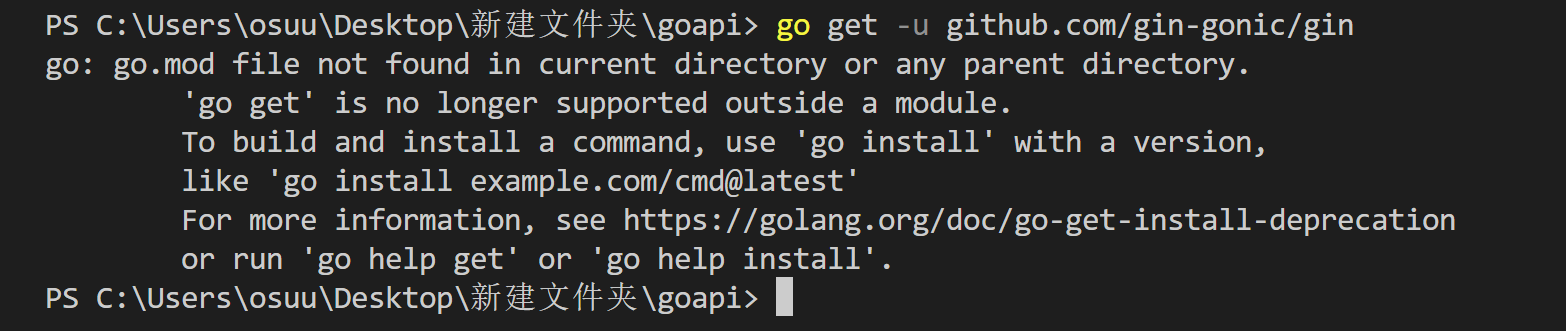
gcc: exec: “gcc”: executable file not found in %PATH%
golang Win编译fyne例程报错 gcc: exec: 'gcc': executable file not found in %PATH% 这是因为Windows系统上没有GCC编译器。而编译代码中的包里面可能需要用到gcc编译器。 方法1:下载mingw ht...
ChatGPT,人工智能AI语言模型发展趋势和未来应用前景
近年来,随着人工智能技术的快速发展,自然语言处理技术也取得了长足的进步。其中,最为引人注目的莫过于大规模预训练语言模型。而在这个领域中,最近又有一款新星——ChatGPT。 ChatGPT是由国...
JS返回上一页
window.history.go(-1); //返回上一页 window.history.back(); //返回上一页 //如果要强行刷新的话就是:window.history.back();location.reload(); window.location.go(-1); //刷新上一页 例子...