最新发布第4页
vue及脚手架
在非脚手架vue页面中页面加载时渲染的数据会闪烁,我们可以添加以下css来解决 [v-cloak] { display: none; } 脚手架开发时如何给每个页面设置标题呢? 下载安装依赖 npm install vue-wech...
极客 电脑版 “连接失败” 解决办法
1.问题描述 连接提示'连接失败',窗口报红 'There are no TAP-Windows adapters on this system. You should be able to create a TAP-Windows adapter by going to Start -> All Programs -...
网站http强制https方法
LAMP或者LNMP集成环境跳转: 首先在网站根目录下创建.htaccess文件,如果目录下已经有.htaccess文件,则用vi或者其他编辑器打开,在最下面添加写入如下语句即可 RewriteEngine on RewriteBase /...
JavaScript常用方法
var: //全局作用域 let: //块级作用域 const: //用来定义常量 必须初始化 const a =2 BOM: //浏览器对象模型,核心是window DOM: //文档对象模型 window.onload: //当文档和资源都加载完后调用(...
JavaScript 数组操作技巧
1、在边缘添加一个元素 让我们从简单的开始。它利用扩展语法来精美地传达其在末尾附加元素的意图。 const elements = [1, 2, 3, 4]; const appendedElements = [...elements, 5]; // [1, 2, 3, ...
从入门到实战 进阶式掌握Vue3完整知识体系
课程从 Vue3 基础语法,到组件原理、动画、代码设计,再到新语法扩展,全面系统地梳理 Vue 知识点。学习过程中,老师将倾囊相授多年的“避坑经验” ,带你以企业级代码质量和工程开发流程完成“...
vue变量赋值后双向绑定解决办法
如: this.list = this.list2, 结果在list改变后 list2也改变,这不是我们想要的效果 第一种:利用 JSON.parse 和 JSON.stringify this.list= JSON.parse( JSON.stringify(this.list2) ) 第二种...
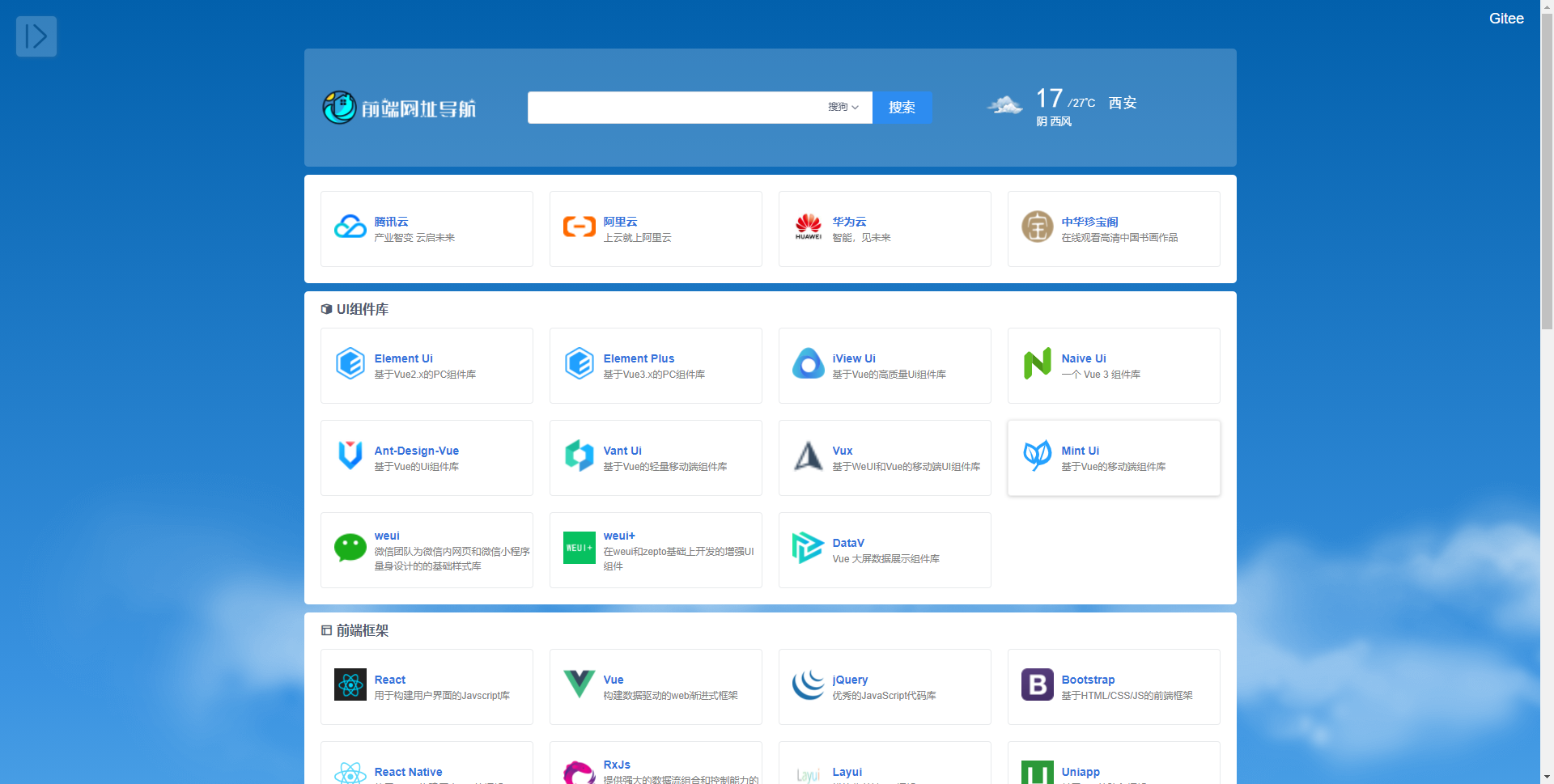
【原创】纯前端简洁自适应网址导航
使用Vue开发的自适应简洁网址导航,适合自用,商用请自行二次开发 演示地址:http://h234.cn 代码地址: 使用教程: 安装依赖 npm install 启动项目 npm run serve 打包项目 npm run bui...
SweetAlert 弹窗插件入门教程
说明 功能说明:一款美的无可替代的弹窗插件 官方地址:https://sweetalert.js.org/guides/ 汉化官网:http://mishengqiang.com/sweetalert/ 项目地址:https://github.com/t4t5/sweetalert 同...