封装一个登陆cookie存取函数
这个是我在用Vue脚手架的时候写的,JS可以稍微改一下 //设置cookie方法 setCookie(portId, psw, exdays) { // Encrypt,加密账号密码 var cipherPortId = CryptoJS.AES.encrypt( portId + '', '...
vuex页面刷新数据丢失的解决办法
在vue项目中用vuex来做全局的状态管理, 发现当刷新网页后,保存在vuex实例store里的数据会丢失。 原因: 因为store里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,store...
Let的应用场景
let的应用场景 因为闭包的存在,会给我们的应用中带来一些不必要的麻烦。比如下面的例子: <body> <input type='button' value='按钮1'> <input type='button' value='按...
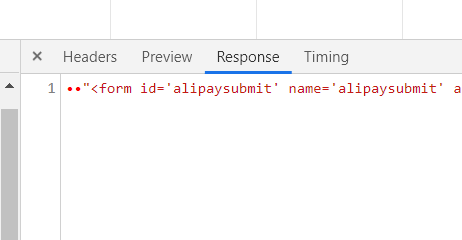
解决response前有两个红点
今天写代码请求接口过程中,返回数据response前有两个红点,导致不能正常进入success流程里面,转json什么的都无法解决,经排查是bom头,为控制器编码不对导致,只需要将其编码改为无bom即可 &n...
jquery常用方法教程
相关jquery操作教程可以看这里的比较详细jquery效果方法 1.选择器 jQuery 参考手册 - 选择器 在写一个上面没有的,在表单里面用 $('[name=user]') 表单name值等于user的元素 2.常用循...
数组排序之冒泡排序和选择排序
1.选择排序 从第一项起,每一项都和后面所有项依次比较,如果被比较项比当前项小则互换位置 var arr = [1,4,2,6,8] for(var i=0; i<arr.length; i++){ for(var j=i+1;j<arr.length;j++){ ...
史上最全的PS快捷键大全
PS快捷键,是Photoshop为了提高绘图速度定义的快捷方式,它用一个或几个简单的字母来代替常用的命令,使我们不用去记忆众多的长长的命令,也不必为了执行一个命令,在菜单和工具栏上寻寻匿匿。 ...
es6 箭头函数
1、前言: 在 ES6 中,箭头函数是其中最有趣也最受欢迎的新增特性。顾名思义,箭头函数是一种使用 (=>) 定义函数的新语法,它与传统的 ES5 函数有些许不同。 这是一个用 ES5 语法编写的函数...
苹果手机天气不准解决办法
苹果自带的天气时长不准,咨询客服后客服推荐使用第三方天气。我...... 无奈写了个天气APP自用,上架时看着99美元/年的开发者费用陷入了沉思 故只能改成了小程序的版本,因为是自用版,所以不会...
前端常用的几个正则表达式
验证方法: var reg = /^1[3456789]\d{9}$/; var user = reg.test(this.username); 11位手机号正则:/^1[3456789]\d{9}$/ 6-10位字母或数字: /^[a-zA-Z0-9]{6,10}$/ 邮箱:/^[0-9a-z]...
JavaScript 鼠标事件汇总
鼠标事件指与鼠标相关的事件 click :单击鼠标左键或者按下回车键时触发。这点对确保易访问性很重要,意味着onclick事件处理程序既可以通过键盘也可以通过鼠标执行 mousedown : 鼠标按钮被按下(...
Git Commit 符号表情
前言 gitmoji是一个标准化和解释在GitHub提交消息上使用emoji的倡议。 gitmoji 是一个开源项目,专门规定了在 github 提交代码时应当遵循的 emoji 规范。在git commit上使用emoji提供了一种简单...
49个常用JavaScript方法封装
1、输入一个值,返回其数据类型** function type(para) { return Object.prototype.toString.call(para) } 2、数组去重 function unique1(arr) { return [...new Set(ar...
封装vue组件发布到npm(详细步骤)
准备工作 1.注册npm账号:https://www.npmjs.com/ 2.保证当前环境下安装了 vue、webpack、node 创建组件项目 // 完整配置模板 vue init webpack 项目名称 // 更简洁的webapck配置模板 vue init...
最全VSCode 前端必备插件推荐
Chinese 功能:vscode编辑器汉化包 open in browser 功能:在浏览器打开当前文件 Auto Rename Tag 功能:自动重命名成对的HTML标记(修改开始标签,结束标签会同步修改) ...